在开启django的csrf的校验中间件后,Django会对所有的post请求(包括form表单post请求和ajax的post请求等)进行csrftoken校验。一般在表单提交时,我们会在form表单里加这样一个字段
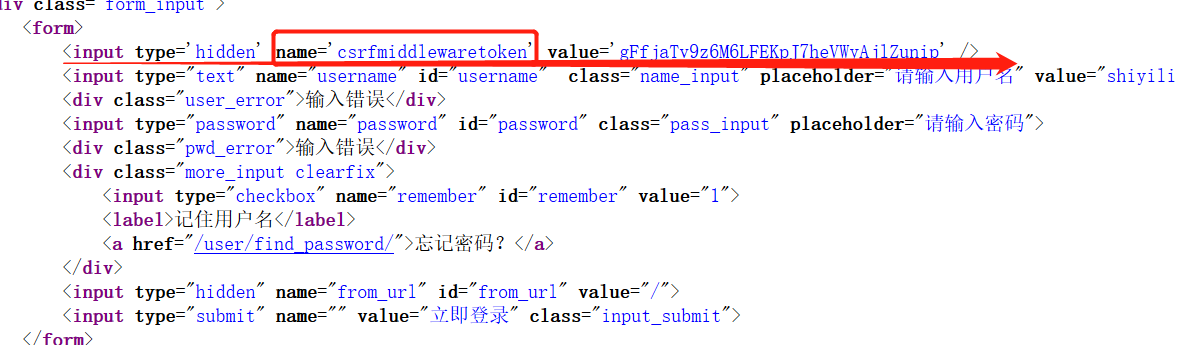
{% csrf_token %}这样django会帮我们生成一个带有csrftoken的隐藏域

在正常的表单提交中,会自动将这个隐藏域也给携带过去,Django再去校验请求里携带的csrftoken数据。但是在ajax中,如果我们只构造我们需要的数据,
//ajax提交表单
var url = '/user/login/';
var data = {
'username': $.trim($('#username').val()), //用户名
'password': $.trim($('#password').val()), //密码
};
$.post(url,data,function (xhr) {
// code
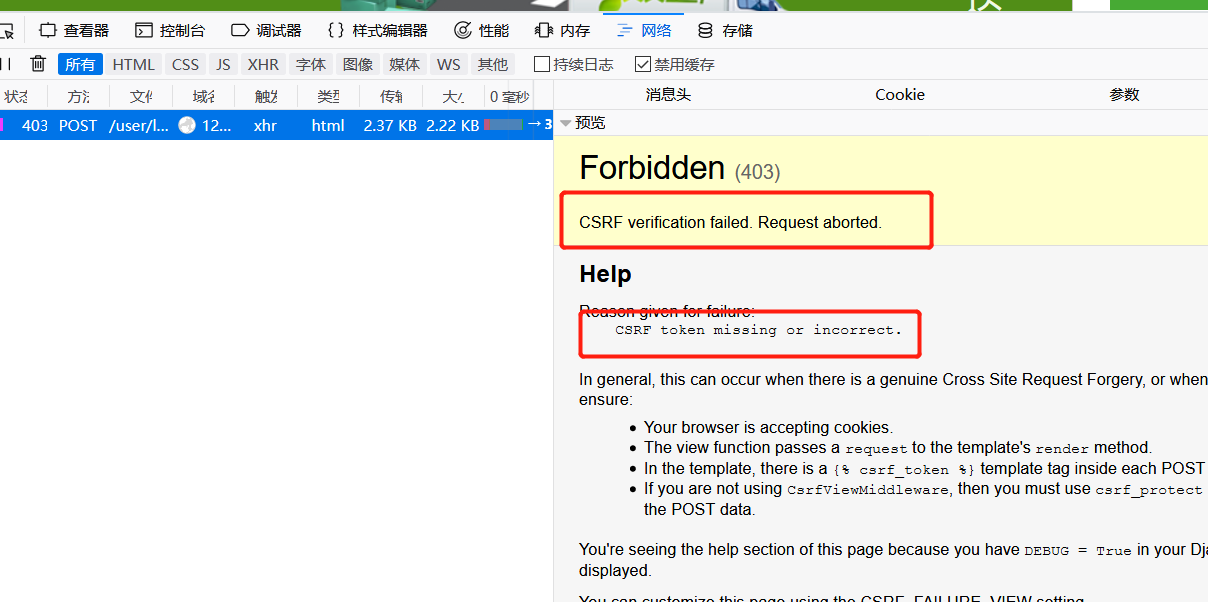
});Django就会报错,说缺失token参数。

这是就需要我们自己把隐藏域里的这个token也给提交给Django服务器端
//ajax提交表单
var url = '/user/login/';
var data = {
'username': $.trim($('#username').val()),//用户名
'password': $.trim($('#password').val()),//密码
'csrfmiddlewaretoken': $('input[name="csrfmiddlewaretoken"]').val()//获取隐藏域token
};
$.post(url,data,function (xhr) {
// code
});这样处理,Django就能正常处理post过来的ajax请求了。